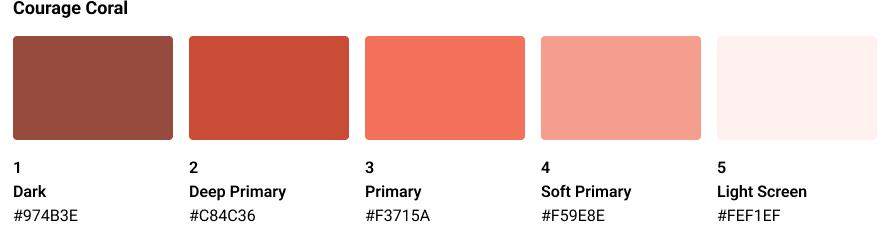
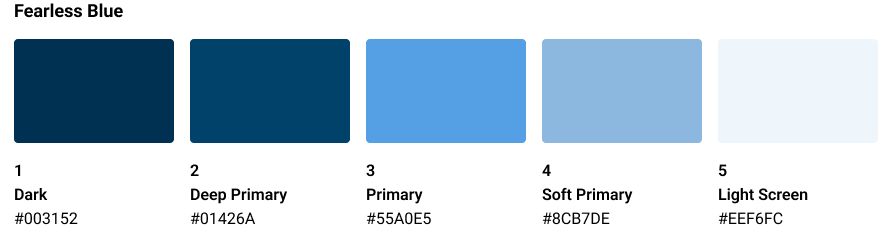
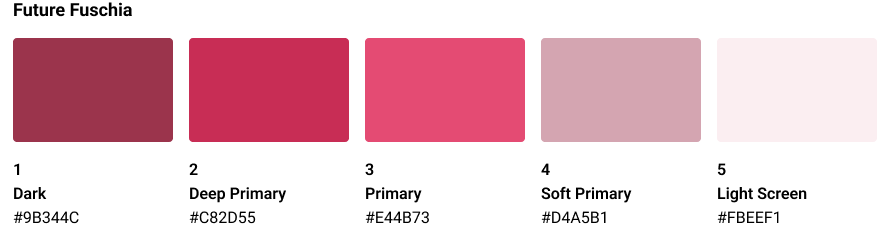
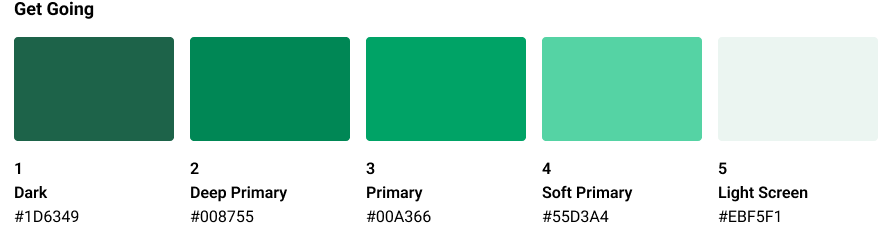
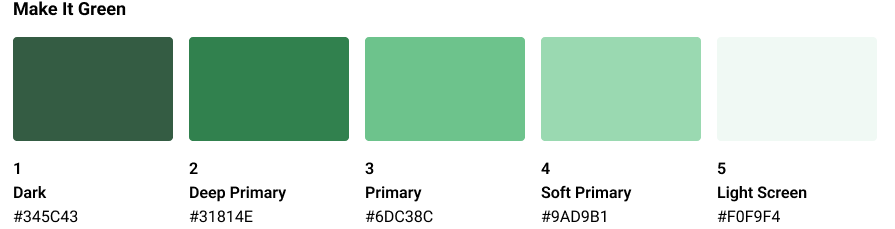
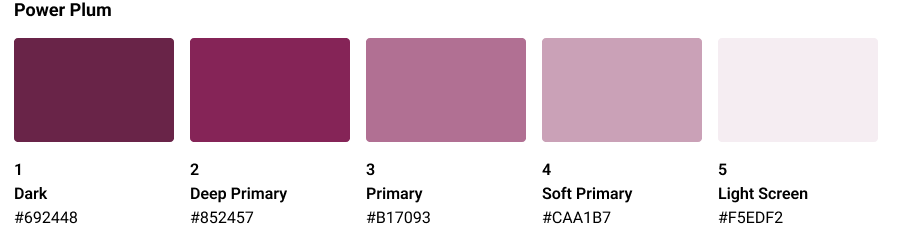
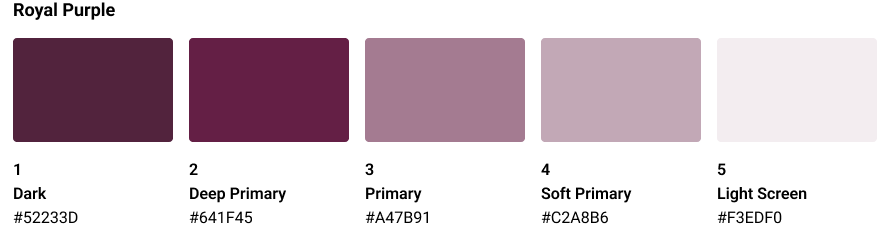
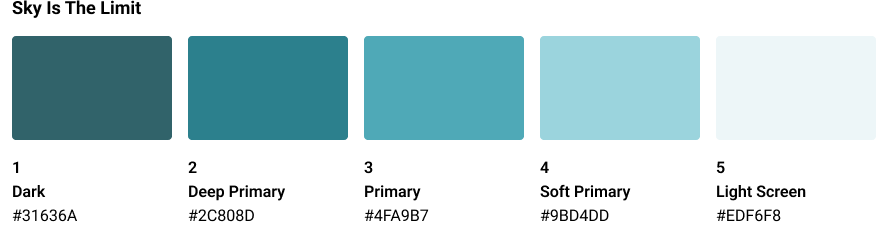
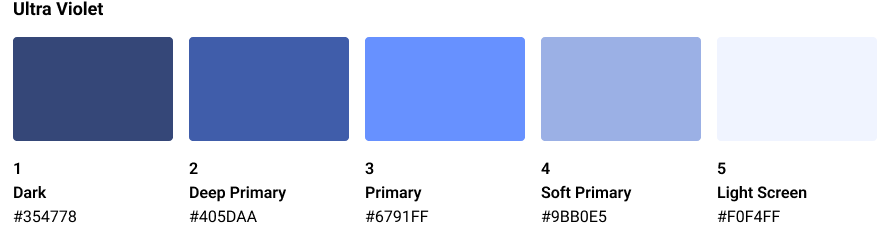
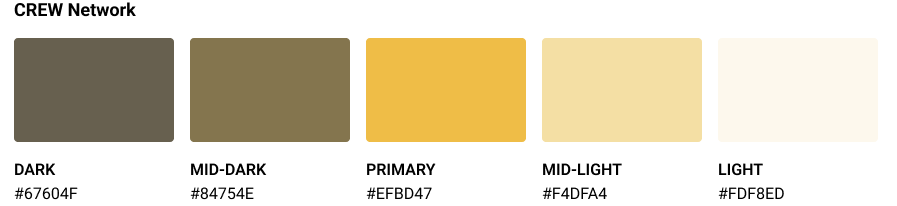
Color Themes
Why is color important for accessibility?
Most sited users - even people with 20/20 vision - need enough contrast between text and its background to be able to read your content easily.
Having high contrast in a design is even more important for users who have low vision or who are colorblind. By following the WCAG 2.1 color contrast standards, we can make sure that all users can easily read our content.
From the US Standards Website:
“Web Content Accessibility Guidelines (WCAG) ensure that content is accessible by everyone, regardless of disability or user device. To meet these standards, text and interactive elements should have a color contrast ratio of at least 4.5:1. This ensures that viewers who cannot see the full color spectrum are able to read the text.”
The color themes below were hand selected by CREW Network's Content Management System (CMS) implementation partner Reason One, who strives to create inclusive websites that meet WCAG 2.1 Level AA standards and serve more people, better.